Как создавать формы для подписки на email-рассылку: Ошибки и решения. Подпишитесь на обновление блога по почте
Приветствую вас уважаемые друзья, коллеги! Сегодня я научу вас тому, как сделать красивую форму подписки для своего сайта.
Не просто одну, форму подписки, а как делать разные формы подписки, очень красивые, с высокой конверсией, привлекающие внимание, приятные для глаз наших уважаемых посетителей…
С такими формами мы будем значительно выделяться из общей массы всей интернет толпы! Расскажу вам, в чем разница между обычными (стандартными) формами и формами, которые вы создадите после изучения моей статьи.
Среди вас наверняка есть те, у кого нет вообще формы подписки на сайте, не то что бы красивой, а вообще ни какой! И это очень печально, сейчас эпоха подписных баз, нужно обязательно иметь свою подписную базу (рассылку) и не просто что бы она была, а ее нужно постоянно увеличивать. В разы! Наличие подписной базы сейчас решает многое, это и есть ваш актив, то, что будет постоянно класть денюшку к вам в карман.
Формы подписки обязательно должны находиться на нашем сайте, в разных местах, на разных страницах. Расположение их должно зависеть от их видимости, доступности. Красивая и удобная форма подписки на вашу рассылку должна находиться на самом виду для посетителя! Не в коем случае не одна и не на одной, отдельной странице вашего блога. Чем проще подписаться, тем больше будет конверсия!
Как создать форму подписки (для новичков!)Статья будет большая, поэтому запаситесь терпением и интересом, вы многому научитесь!
На протяжении всей статьи мы будем работать только с одним сервисом e-mail рассылок – Smartresponder.ru
После того как вы создали свою собственную рассылку я покажу вам как создать для нее стандартную форму подписки для сайта.
Но сначала создадим канал для нашей будущей формы подписки, потом вы поймете зачем он нужен, я объясню!
Переходим на вкладку «Статистика» — «Каналы для форм подписки»

Название канала :
Здесь вы можете прописать название вашего канала в соответствии с тем, где будет использоваться форма подписки, зачем, почему и т.д. Все что захотите, пишите как вам угодно, суть в том, что бы вам было легче разобраться, где находиться та или иная форма подписки на вашем сайте или сайтах, или страницах курсов, книг и тому подобного! Просто сделайте так, потом все станет ясно…
Код канала :
Максимум 16 символов, только буквы латинского алфавита и цифры. Не придумывайте ничего секретного, это просто код канала, 4 символа вполне достаточно!
Нажимаем кнопку «Создать ». Отлично!
Теперь переходим на вкладку «ФОРМЫ » и выбираем пункт «Генератор форм подписки»

Попадаем на страницу генерации формы подписки
Данная страница разделена на три области (три блока), в первой непосредственно находиться генератор, во второй области, которая называется «Внешний вид формы» мы будем просматривать результат того что мы делаем, видеть форму. И в третьем, нижнем блоке будет находиться код нашей с вами вновь созданной формы подписки, который необходимо вставить в код шаблона нашего сайта!
Вот полный скриншот страницы генератора форм, нажмите на него, и он откроется на другой странице!

1. Здесь вы просто даете название форме подписки (как шаблону), например в зависимости от того внешнего вида, которые вы хотите для нее создать.
Приступаем к настройке формы подписки !
2. Выбираем рассылку, для которой непосредственно будет создана нами форма подписки для посетителя. В этом списке будут показаны все ваши рассылки, если у вас она одна, значит будет показана только одна. Выбираем ее и вперед!
3. Мы сразу создали канал, мы молодцы, хотя на первое время можно прекрасно обойтись без него, но я объясню вам, зачем это нужно.
Канал подписки необходим для того что бы отслеживать эффективность той или иной форм подписки. Все очень просто, у вас может быть две или три формы подписки для одной рассылки, расположенные в разных местах интернета, в том числе и на других ваших сайтах, но, повторюсь, все они будут собирать вам подписчиков в одну рассылку. Здесь то нам и пригодится использование разных каналов, то есть вы задаете всем формам подписок разные каналы и контролируете теперь, сколько подписчиков идет через ту или другую форму подписки. То есть один и тот же код созданной вами формы подписки, но с разными каналами в этом коде.
Итак, здесь нужно выбрать название канала, он у нас создан, выбираем и идем дальше.
4. Выбор полей формы
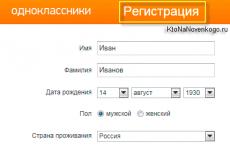
Не знаю для каких целей вам может понадобиться дополнительная информация о подписчике, например его пол, год рождения, но их мы добавлять в форму подписки не станем! Наша задача, предоставить подписчику простую форму подписки , всего лишь два поля (имя и e-mail).
Эти поля выбраны уже по умолчанию, поэтому идем дальше.
5. Здесь практически все относится ко внешнему виду формы подписки.
Если у вас будет несколько рассылок, то можно выбрать несколько и тогда они будут предоставлены на выбор подписчику в форме подписки .
Ну вот и все, стандартная форма подписки у нас готова!
В области «Внешний вид» мы видим все что создали.
На выходе, после того как мы создали форму подписки с помощью генератора мы получаем такой код:
//
el[i].checked)
return i;
return -1;
}
function SR_trim(f)
{
return f.toString().replace(/^+/, "").replace(/+$/, "");
}
function SR_submit(f)
{
f["field_email"].value = SR_trim(f["field_email"].value);
f["field_name_first"].value = SR_trim(f["field_name_first"].value);
if ((SR_focus = f["field_email"]) && f["field_email"].value.replace(/^+/, "").replace(/+$/, "").length < 1 || (SR_focus = f["field_name_first"]) && f["field_name_first"].value.replace(/^+/, "").replace(/+$/, "").length < 1) { alert("Укажите значения всех обязательных для заполнения полей (помечены звездочкой)"); SR_focus.focus(); return false; } if (!f["field_email"].value.match(/^[\+A-Za-z0-9][\+A-Za-z0-9\._-]*[\+A-Za-z0-9_]*@(+(*+)*\.)++$/)) { alert("Некорректный синтаксис email-адреса!"); f["field_email"].focus(); return false; } return true; }
// ]]>
|
Этот код мы будем мучить! А если быть точнее, ту его часть, которая находиться в теге
Объясню подробнее:
В начале и в конце кода нашей еще пока не очень красивой формы подписки расположено по тегу комментариев, то есть это такие специальные теги, в которых пользователь (вебмастер) может написать текст, который будет напоминать ему какую, например, роль этот код выполняет. Где его начало или конец, для чего служит этот код, можно пометить этими тегами части кода и т.д. Все что угодно! Вы можете написать в таком теге даже дату, когда вы вставили этот код в тело кода вашего шаблона (сайта). Например:
Любой текст заключенный в такой тег не будет виден посетителю вашего сайта при его просмотре! Но если вы напишите текст без такого тега, то этот текст обязательно где-нибудь вылезет и будет виден всем посетителям вашего сайта!
В коде нашей формы подписки , в самом начале вы увидите такой тег комментарий и в конце кода будет расположен такой тег — Они означают «Начало» и «Конец» кода формы подписки. Если вы отлично ориентируетесь в коде файлов шаблона вашего сайта и с легкостью вникаете в то, что там за что отвечает, то и без этих комментариев вы разберетесь что это именно код формы подписки, поэтому вы можете смело его удалить!
Теперь идем дальше! Первым элементом нашего кода формы подписки, после тега идет скрипт (javascript). Этот скрипт несет огромную пользу для нас и контролирует, например, правильно ли подписчик ввел данные в форму подписки, или например ввел ли он их вообще. Подскажет об ошибочно введенном e-mail адресе подписчика, если он введен им не корректно, к примеру без соб@чки!
Если удалить этот скрипт, то на внешний вид формы подписки это не коим образом не отразиться, вы также сможете ввести данные в поля формы и нажать кнопку «Отправить», даже если вы в поле e-mail адреса введете каракули, все равно вы будете перемещены на страницу сервиса Смартреспондера и будете идентифицированы им. Если данные будут введены верно, то подписка произойдет нормальным, обычным порядком. Но если ваш подписчик не верно укажет e-mail адрес, например забудет прописать соб@чку или точку где-нибудь, или вовсе забудет ввести имя или e-mail. В этом случае его уже ни что не сможет предупредить об ошибке ввода и подписчик будет перемещен на страницу сервиса Смартреспондера и там сможет ввести данные верно! Такая вот очень простая и полезная конструкция! Но это так, к сведению.
Переходим к следующей, самой важной части кода формы подписки , а именно к самой форме.
Вся остальная часть кода заключена в тег . В нем то и находятся все параметры, которые отвечают за внешний вид, а также идентификатор вашей рассылки и канала (код канала). Если такой вами создан и выбран в процессе генерации формы подписки.! Вот так!
Продвинутые пользователи давно уже научились менять эти параметры по своему вкусу, не прибегая к генератору форм подписки на сервисе Смарта, теперь этому научитесь и вы!
А теперь основная часть статьи!
Как сделать красивые формы подписки для сайтаИтак, берем код простой стандартной формы подписки от сервиса Smartresponder.ru:

Беру первый код, который отвечает за вывод надписи «Ваш e-mail: *»
Ваш e-mail: *
В этом коде вы можете изменить расположение этой надписи, сделать так что бы она отображалась слева, справа или по центру как это указано сейчас. Для этого вам необходимо изменит атрибут элемента align="left, center, right" . Можете изменить шрифт, это здесь, в элементе style="font-family: Verdana;" , размер шрифта, тоже в этом же элементе.
Следующий код, отвечает за вывод текстового поля для ввода адреса почты:
Здесь будет значительно красивее, если в элемент style добавить border: 1px solid #BBB; это создаст рамку вокруг поля. Можете изменить цвет или размер рамки!
Третий код, отвечает за вывод надписи «Ваше имя: *»
Ваше имя: *
Эту надпись можно отредактировать также как и в первом случае.
Сново код, который ввыводит текстовое поле:
Можете изменить это поле как и во втором случае.
Наконец добрались до кнопки формы:
Кнопка выглядит так потому что у нее есть свой собственный стиль. В теге input вы можете увидеть этот стиль: id="название_идентификатора_стиля" Стиль в файле style.css и имеет он следующие значения:
Padding: 0 10px;
Margin-left: 5px;
Border: 1px solid #fffffd;
Border-radius: none;
Box-shadow: 0 0 5px #999997;
Background-color: #fbfbfb;
Filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff,EndColorStr=#ededed);
Background-image: -moz-linear-gradient(top,white 0,#EDEDED 100%);
Background-image: -ms-linear-gradient(top,white 0,#EDEDED 100%);
Background-image: -o-linear-gradient(top,white 0,#EDEDED 100%);
Background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0,white),color-stop(100%,#EDEDED));
Background-image: -webkit-linear-gradient(top,white 0,#EDEDED 100%);
Background-image: linear-gradient(to bottom,white 0,#EDEDED 100%);
Cursor: pointer;
Color: #545454;
#название_идентификатора_стиля:hover { border: 1px solid #999997; }
Можете скопировать и добавить себе такой же стиль, в файл style.css, только обязательно назовите его! И пропишите в тег input> кода кнопки, вашей формы подписки . Любую кнопку можно здесь создать! Нужна графика и несколько приемов.
Например вот еще кнопка с графикой, то есть два изображения. При наведении курсора на кнопку, одно изображение сменяется другим:
Вот код такой кнопочки (стиль, который нужно добавить в style.css):
#название_идентификатора_стиля {
Background: url("images/smrtbut03.png") no-repeat scroll left top transparent;
Border: medium none;
Cursor: pointer;
Margin-left: 18px;
#название_идентификатора_стиля:hover {
Background: url("images/smrtbut04.png") no-repeat scroll left top transparent;
В коде формы подписки, в теге input тоже не забудьте указать этот стиль, так: id="название_идентификатора_стиля"
Берем код нашей формы подписки и перед ним прописываем тег div, вот так:
КОД ФОРМЫ ПОДПИСКИ
Теперь открываем файл стилей нашего шаблона style.css и в самом низу добавляем туда этот код:
Объясняю, название идентификатора у вас должно быть своим, например так в теге div и так #pic-009 {} в файле style.css . Правильно указывайте путь к вашему изображению. Элемент center отвечает за выравнивание картинки по центру, можете ввести left или right . Не забудьте изменить высоту в элементе height .
Можете вывести картинку с помощью тега img , но это немного по делитантски, я объяснил вам как лучше.

Таким простым способом вы можете разместить над формой подписки обложку книги или курса, вашу фотографию и т.д.
Как создать форму подписки на фоне изображения, картинкиБерем код нашей формы подписки и заключаем его в тег DIV вот так:
КОД ФОРМЫ ПОДПИСКИ
Видите разницу, до этого тег div находился над кодом формы подписки, а сейчас весь код формы подписки заключен между тегами div (первый открывающий, а в конце закрывающий).
Теперь добавляем в файл стилей style.css такой код:
#Название_идентификатора_стиля { background: url(pic/bottom-arrow.png) no-repeat top center; height: 100px; }
Точно также как и в предыдущем случае, указывайте все верно!
Где узнать номер своей рассылки smartpesponder (id рассылки и id канала)Давайте покажу вам где в коде формы подписки находятся id вашей рассылки и id канала.


Узнать id канала вы можете в «статистика» — «каналы для форм подписки»:

Друзья суть этого поста не в том что бы за вас сделать супер красивые формы подписки , например 100 штук и раздать вам код и показать как их у себя настроить, а в том что бы вы научились делать свои формы подписки другими, не такими как у всех! Я старался объяснить так что бы вы поняли как это нужно делать!
Графики море, недорогой, ее можно легко использовать в ваших формах подписки. Кнопки, фон, все это легко туда присобачить! Можно попробовать сделать это несколько раз и все станет ясно, чем постоянно покупать комплекты дорогой графики и еще и идти на фриланс для того что бы вам их сверстали!
Друзья, я стараюсь писать для вас интересно и подробно, ну и поэтому получается такой большой текст! Под ключевые запросы я его практически не затачивал, потому что пишу о том что думаю, сразу из головы, а не думаю как написать что бы вставить ключ! Сейчас уже начинаю подумывать о значительном расширении области контента моего любимого блога! Кстати, что вы скажете на этот счет? Нужно расширять? Или оставить пока так!
В следующей статье я расскажу о новом генераторе форм от сервиса Smartresponder.ru и постараюсь вам дать больше уже готовых вариантов. А также показать еще какие-нибудь хитрости с внешним видом форм подписок. Подписывайтесь на обновления!
На этом я заканчиваю и надеюсь что вы все таки почерпнете что нибудь полезное для себя из этого материала! Удачи, Пока!
Если у вас есть сайт, вы наверняка озабочены тем, чтобы ваши посетители могли получать новости, обновления и предложения самыми разными путями - через социальные сети, RSS, почту и так далее. Во всех случаях на пути пользователя стоит процесс подписки - и если в социальных сетях он упрощён максимально, то подписка на email-рассылку очень часто грешит ненужными сложностями. Поэтому мы решили посвятить очередную статью в нашем блоге юзабилити процесса подписки на вашу рассылку. На основе опыта UniSender мы расскажем о том, как упростить жизнь себе и вашему посетителю. Для начала разберём несколько грубых ошибок на следующем примере:
Итак, что мы видим:

Правильные ответы:
1. Поблагодарите – это ок, в примере это есть. Хотя можно говорить и менее канцелярским языком.
2. Скажите, от кого придёт письмо – в данном случае, лучше указать, с какого ящика оно придёт.
3. Покажите, на какой ящик отправлено письмо!
Благодаря этому не нужно просить клиента вводить ящик два раза – он может увидеть, что послал письмо не туда в случае, если не получит письма с подтверждением регистрации. В противном случае, не получив подтверждения и не имея возможности ходить по вашему сайту клиент уйдёт. Пример:
Благодарим вас за регистрацию. Письмо с подтверждением направлено на почтовый ящик %email-адрес%.
4. Скажите, что делать, если письмо не пришло!
Как правило, письмо с подтверждением регистрации может не прийти по двум причинам. Первая – у вас не работает механизм. Поэтому «если письмо не пришло – напишите нам» актуальная фраза. Однако не стоит с ней торопиться, так как чаще письмо падает в спам, поэтому сначала напишите – «Если вы не видите письма в папке входящих, проверьте папку «спам». Чтобы в дальнейшем письма от нас приходили к вам корректно, пожалуйста, добавьте в список контактов.» Вот после таких слов уже уместно добавить, что если письмо не пришло никуда, - «напишите нам».


В письме подтверждения регистрации вы можете сразу использовать как правильный почтовый ящик (вместо noreply принято использовать ящики, на которые в дальнейшем клиент сможет написать вашему CRM), также можно поместить и шапку корпоративного письма.
Welcome email Как правило, после того, как регистрация подтверждена, подписчику отправляется Welcome Email и подписчик ставится в соответствующую цепочку. В Welcome email вы можете дать ссылку, которая отправит клиента на управление его подписками, рассказать о возможностях, которые он получил, зарегистрировавшись на вашем сайте, вручить ключи от продукта и многое другое. Страница управления подписками На эту страницу клиент может попасть по ссылке из вашего Welcome email, а также в том случае, если кликнет на ссылку, которая обязательно должна быть в каждом вашем письме – это возможность отписаться или настройка уведомлений. Выглядеть это может так:
Отсюда клиент попадает в свой уютный аккаунт, где у него появляется возможность настроить параметры подписки. Можно добавить сюда настройку частоты отправки ваших новостей и уведомлений, а также возможность смены пароля от аккаунта и – поле «удалить аккаунт».

Таким образом, мы с вами рассмотрели, как можно продуманно сделать процесс подписки и управления аккаунтом так, чтобы он был максимально удобен для клиента и – вместе с тем – не привёл вас к потере лида. Мы привели здесь как можно больше вариантов и шагов, но те, которые вы выберете конкретно для вашего сайта - зависят от его тематики и целей. Так, для продающего сайта в эту стандартную цепочку нужно будет включить различные маркетинговые манипуляции. Для подписки на новые посты на новостном ресурсе можно значительно сократить количество шагов – взять адрес почты на сайте и включить возможность настройки аккаунта в следующее письмо рассылки. Тогда выглядеть весь процесс будет так:

Надеемся, наша инструкция была полезна для вас, и вы используете её для улучшения процесса подписки на ваши рассылки через сайт. Конечно, существуют ситуации, когда вам просто говорят как делать, и применить на практике хорошие в общем-то советы, приведённые в этой статье вам просто не дадут. В этом случае, если у вас конечно нет возможности или желания сменить работу, вы можете оставить процесс подписки таким, какой он у вас есть сейчас, даже если он вас не удовлетворяет. После чего посмотрите статистику - каков процесс отказов, сколько человек пришло на сайт и не зарегистрировалось, и - главное - сколько начало регистрироваться, но не завершило регистрацию. Таким образом, у вас появится фактическая аргументация по поводу того, что текущий процесс подписки на почтовые рассылки не работает. И возможно, вам удастся настроить этот процесс лучше.
О том, как грамотно организовать процесс отписки, мы напишем через неделю.
Как вы поняли из названия статьи – курс посвящен 6 способам создания страниц подписки. Родился он не случайно, а как ответ на поступающие вопросы – «как сделать страничку подписки», «как я создаю свои страницы», «как сделать страничку бесплатно», «чтобы не сильно сложно и не очень дорого» и т.д. С учетом этих вопросов я и решила предложить вам 6 вариантов ответов, и из этого получился видеокурс.
Какие 6 способов создания подписных страниц я вам предлагаю?Начну с того, что я постаралась охватить разные случаи:
Когда можно сделать страничку максимально просто, быстро, бесплатно, без своего хостинга и домена.
Когда можно сделать страничку прямо на своем Вордпресс сайте или блоге при помощи бесплатного плагина.
Когда можно воспользоваться сервисом-конструктором онлайн, сделать страничку на поддомене сервиса или прикрепить свой домен (поддомен).
Когда можно сделать страницу подписки на том же сервисе, где отправляются email-рассылки и настраиваются автоворонки, и все это связать в пару кликов.
Когда можно сделать страницу с помощью программы, скачанной на компьютер, затем экспортировать эту страницу в html-формате на свой хостинг.
Когда можно сделать страницу подписки во Вконтакте, пользуясь бесплатным тарифом и конструктором одного их приложений-рассыльщиков.
* Все варианты, которые я рассмотрела в курсе, позволяют создавать страницы адаптивными под планшеты и смартфоны, что важно сейчас.
И вот какие 6 инструментов я предлагаю:1) Создание страницы подписки при помощи программы Adobe Muse. Это тот самый вариант, когда мы создаем страницу на компьютере в визуальном редакторе программы, а затем экспортируем ее со всеми стилями, картинками, скриптами в html-формате на свой хостинг. Официально программа платная, но есть бесплатный период (да и можно поискать ее бесплатно в интернете). Даже если бесплатный период заканчивается, и вы не планируете использовать программу дальше, то экспортированные сайты у вас останутся – их можно редактировать и использовать, как шаблоны в любом html-редакторе (блокноте Notepad++, в визуальном редакторе Dreamweaver и т.д.).
В уроках по Адоб Мьюз я показываю не только как создаю страничку подписки с двумя вариантами подписки (по email со всплывающей формой) и через подписку во Вконтакте, но и показываю, как делаю страничку после подписки – с видео и дополнительным предложением в постскриптуме. Все это в трех версиях – адаптированных под компьютер, планшет и смартфон.
Да, я знаю, что скоро поддержка и выпуск обновлений программы Muse закончится (март 2020 года). Но это практически 1,5 года, да и после завершения поддержки и выпуска обновлений, программа останется в таком виде как есть, и ее можно будет продолжать использовать. А ваши экспортированные на свой хостинг сайты уж точно никуда не пропадут. И даже если потом появятся какие-то обновления в браузерах, и сайты, сделанные в Мьюз, перестанут корректно работать – это еще, как минимум, несколько лет в запасе.
2) Создание страницы подписки при помощи бесплатного Вордпресс плагина Elementor. Классный и функциональный западный плагин, с русскоязычным интерфейсом. Довольно понятный без каких-то архисложностей. Создавать странички можно по шаблонам или с нуля – добавляя секции (блоки) и располагая в них нужные вам элементы (заголовки, тексты, списки, видео, картинки, формы и кнопки…). Все это делается прямо на базе вашего сайта на Вордпресс.
3) Создание подписной страницы при помощи онлайн сервиса-конструктора Tilda. Здесь вам не понадобится свой домен и хостинг, ведь создать страничку можно на поддомене сервиса бесплатно. Происходит весь процесс в визуальном редакторе через добавление и редактирование готовых блоков (секций), редактирование имеющихся шаблонов, а также есть возможность создавать блоки с нуля и оформлять по своему желанию.
Доступен бесплатный тариф, но с ограничениями. Вы можете создавать 1 сайт и до 50 страниц на нем, не сможете привязать свой домен, и не сможете добавить html-код (то есть код формы подписки) на страницу.
Но есть тестовый период, где доступны эти функции, а также платный тариф за 25 долларов, где дается возможность экспортировать созданный сайт на свой хостинг, без необходимости помесячно оплачивать тариф конструктора.
На примере конструктора Тильды я показываю, как можно сделать стильную подписную с 2-мя вариантами подписки – через форму по емейл и через кнопку во Вконтакте.
4) Создание страницы подписки с видео на сервисе Soluspage. Это самый простой и быстрый вариант. Опять же, вам не понадобится свой домен и хостинг. А создать саму страничку можно в несколько кликов – указав название страницы, описание и ключевые слова. Затем добавив заголовок, ссылку на видео, которое будет воспроизводиться на подписной, и привязав форму подписки от Spoonpay или добавив кнопку со ссылкой под видео.
Какое видео вы можете поставить на подписную? То, которое доносит ценность и выгоду вашего предложения, обзор, презентацию и т.д. Если это партнерский продукт, то можно взять готовое видео партнера.
В своем уроке я также показываю, как связать подписную, сделанную в Soluspage, с сервисом рассылок на Spoonpay и настроить цепочку писем после подписки.
5) Создание страницы подписки в сервисе Justclick. Если вы используете сервис Джастклик для ведения email-рассылок и оплачиваете тариф, но не пользуетесь их конструктором лендингов, то данное видео будет полезно вам в первую очередь. Так как в рамках сервиса можно совмещать ряд функций – создание подписных страниц и рассылки писем подписчикам – лишь некоторые из них.
Страницы можно создавать на поддомене Джастклик, свой хостинг вам не понадобится. Однако, при желании, можно подключить свой домен или поддомен и делать страницы на нем. Процесс создания страниц происходит в визуальном конструкторе посредством добавления и редактирования блоков и виджетов. В уроке я показываю, как работать с конструктором и как привязать к странице подписки рассылку на Джастклик.
6) Создание страницы подписки во Вконтакте в конструкторе Гамаюн. Гамаюн – это приложение рассылки во Вконтакте, которое позволяет собирать свою базу подписчиков внутри соцсети и отправлять рассылки в личные сообщения своим подписчикам. Также внутри приложения есть конструктор страниц подписки – как его использовать, я и показываю в своем уроке.
Хотя, если быть точной, то с помощью этих инструментов можно сделать не только страницы подписки. Продающий лендинг с кнопкой, страница с видеобзором на партнерский продукт и кнопка под видео, страница благодарности после подписки, страница с контентом (например, с вашим курсом) и т.д. – все это тоже можно реализовать.
Почему в курсе больше чем 6 уроков, и есть ли дополнительные полезные ссылки?Такой уж мой пунктик – дать побольше информации с расчетом на то, что вам может быть еще и это будет полезно в контексте. Так получилось и в этот раз. Поэтому кроме уроков по созданию страниц подписки я приложила некоторые дополнительные материалы – например, урок по созданию политики конфиденциальности для сайта и загрузка этого документа на свой сайт. А также урок по созданию страницы после подписки – где мы отдаем контент за подписку и делаем дополнительное предложение.
Посмотреть на курс изнутри вы можете в моем видео обзоре:
А также на скриншотах ниже.
Он доступен онлайн (уроки выложены на отдельном сайте):

 Поэтому вот вам промо-код на скидку 25% sposob6
– действует до 15 октября включительно! .
Поэтому вот вам промо-код на скидку 25% sposob6
– действует до 15 октября включительно! .
Всего вам доброго!
Буду рада вашим вопросам и комментариям.
С уважением, Виктория Карпова
Привет дорогие читатели сайт. Решил я серьезно заняться своей подписной базой, а то как-то несерьезно вести блог уже более 2-х лет, а иметь всего 200 подписчиков по RSS и около 700 по каналу SmartResponder, даже цели я на этот год ставил немного другие.
В общем, буду поднимать эти показатели всеми возможными способами, а сегодня расскажу, как создать красивую форму подписки на сайт, а также дам огромное множество готовых шаблонов и помогу с их установкой.
Первым делом давайте разберем, что это вообще за такая штука, как форма подписки и какую роль она выполняет. Уверен, что не всем хочется захламлять площадку не нужными вещами.
Вот вы пишите интересные и полезные статьи. К вам заходят посетители шарятся по страницам находят для себя то, что искали и уходят. Возможно, они уже никогда больше не вернуться, тем более, если этот человек пришел из поисковика.
Трафик из поисковиков характерен тем, что он направлен именно на поиск цели посетителя, которая заставила его оказаться на страницах вашего ресурса.
Отыскав нужную для себя информацию, с 90% вероятностью такой посетитель закроет страницу сайта и уйдет, дальше бродить по ТОП выдаче Яндекса или Гугла.
Даже если его и зацепил ваш сайт, он просто не будет знать, как можно следить за ним, кроме того чтобы добавить его в закладки своего браузера.
Вот тут и играет очень важную роль красивая форма подписки на сайте, реализованная как через (feedburner.google.com ), так и SmartResponder.
Ваша задача заставить посетителя обратить внимание на специальное окно, в котором он вписывает свою почту и нажимает кнопку подписаться. В будущем если вы напишите очередную статью, к нему на почту придет сообщение, что у вас на сайте появилась новая статья и ссылка на нее. Согласитесь, что от этого выиграют обе стороны.
Например, я слежу за десятком сайтов схожей тематики с моим. Только подумайте, сколько мне нужно делать каждый раз лишних телодвижений, чтобы узнать, а не появилась ли на каком-нибудь блоге новая статья. Куда проще проверить на наличие новых писем, чем постоянно открывать все интересующие сайты.

И еще один немаловажный момент, никогда не стоит недооценивать всю мощь подписной базы. Собирайте вокруг своих проектов целевую аудиторию, потому что алгоритмы поисковиков постоянно меняются.
Сегодня вы находитесь в ТОПе, а завтра уже в жопе на последних местах выдачи. Зато подписчики от вас никуда не денутся, только если вы сами их не распугаете.
Итак, прежде чем мы приступим к созданию чудо формы, у вас должны быть заведены аккаунты в feedburner.google.com (RSS) или SmartResponder.
Если не знаете, как это сделать вам мои статьи в помощь « » и « ».
Как вы уже могли заметить на моем блоге имеется две формы подписки, одна расположена прямо под статьей.

Вторая форма находится в сайдбаре в самом верху.

Приведу вам пример, как я создал первый вид подписки, за вывод которой отвечает сервис Feedburner (RSS), несколько кнопок социальных сетей и стили шаблона wordpress.
После того, как на сервисе Feedburner вы зажгли фид, переходите во вкладку «Публикуй», а затем выбираете раздел «Подписки по электронной почте».
В этом разделе система для вас автоматически сгенерировала специальных код, который вам нужно будет расположить в том месте, где вы хотите вывести форму.

Я скопировал этот код себе в и немного его отредактировал, вот что у меня в итоге получилось.
| < form style= "padding:3px;text-align:center;" action= "http://feedburner.google.com/fb/a/mailverify" method= "post" target= "popupwindow" onsubmit= "window.open("http://feedburner.google.com/fb/a/mailverify?uri=seoslim", "popupwindow", "scrollbars=yes,width=550,height=520");return true" > < h2> Подпишитесь на обновление блога по почте: < p> < input type= "text" value= "Введите Ваш e-mail" name= "email" onblur= "if(this.value=="") this.value="Введите Ваш e-mail";" onfocus= "if(this.value=="Введите Ваш e-mail") this.value="";" style= "width:190px;" /> < input type= "hidden" value= "seoslim" name= "uri" /> < input type= "hidden" name= "loc" value= "ru_RU" /> < input style= "width:140px; margin:10px 0 0 5px;" type= "submit" value= "Подписаться" /> |
Подпишитесь на обновление блога по почте:
Если будите использовать мой код, тогда замените в нем атрибут action на свой, что предложит система, так как он у всех разный.
Однако для того, чтобы наша форма выглядела более привлекательно ее нужно привести к настройкам, а если быть точнее, то добавить стили оформления в файле style.css .
Для этого заключаем весь полученный ранее код в любой «класс» , например «subscribe» . Конструктивно это должно выглядеть вот так:
код формы подписки + код социальных кнопок
Если посмотреть, на код моего файла, то вы увидите следующую картину:

Про код социальных кнопок я рассказывал в статье « » Там почитаете, как зарегистрироваться в этих сервисах и получить код кнопок вывода.
| . subscribe { background: linear- gradient(to bottom, #FFFFFF 0px, #E8EFF5 100%) transparent; border: 1px solid #DCE0E3; border- radius: 5px; color: #4B5F74; font- size: 13px; height: 124px; line- height: 36px; margin: 0px 10px 10px; text- align: center; } |
Subscribe { background: linear-gradient(to bottom, #FFFFFF 0px, #E8EFF5 100%) transparent; border: 1px solid #DCE0E3; border-radius: 5px; color: #4B5F74; font-size: 13px; height: 124px; line-height: 36px; margin: 0px 10px 10px; text-align: center; }
Затем все это дело закачиваете к себе на хостинг и смотрите полученный результат. Если вы все делали правильно, то должно получиться, так как у меня, но я вам советую придумать, что-то свое, будьте оригинальны.
Готовые шаблоны формы подпискиХочу представить вашему вниманию уже готовые шаблоны различных форм подписки на сайт. Их можно использовать в любом месте площадки, а также они могут быть адаптированы, как под подписку по RSS, так и под сервис SmartResponder.

Также вы можете скачать все выше предложенные готовые шаблоны. Для этого воспользуйтесь вот этой ссылкой . Все файлы имеют расширение .psd , так что легко поддаются редактированию в программе Фотошоп.
Последняя новость
Пару дней назад наконец-то пришел мой первый чек от Google Adsense. К нам в Беларусь он летел чуть больше одного месяца, уверен что еще столько придется потратить на его обналичивание.

Скажу честно, что получать такие чеки приятно, а работать с системами контекстной рекламы одно удовольствие. Посмотрите сколько зарабатывает всеми известный Backspark .
На этом у меня все. Надеюсь, вы сможете выбрать подходящую форму подписки на сайт из предложенных шаблонов или создадите свою. Если есть вопросы, задавайте, я всегда рад помочь. Пока!